Framer — Start your dream site with AI. Zero code, maximum speed.
Start your website with AI and design on a familiar canvas. Add animations, interactions and a CMS. Optimize for every breakpoint — no code needed and publish for free.
www.framer.com
프레이머에 ai 디자인 기능이 추가되었다고 하여 사용해보았다.
그냥 이 기능이 궁금한 사람들은 직접 사용해보지 않고 유투브나 이 글을 참고하는 것도 좋을 것 같다.
https://www.youtube.com/watch?v=QKUnUrsDzk0
사용은 무척 간단하다.
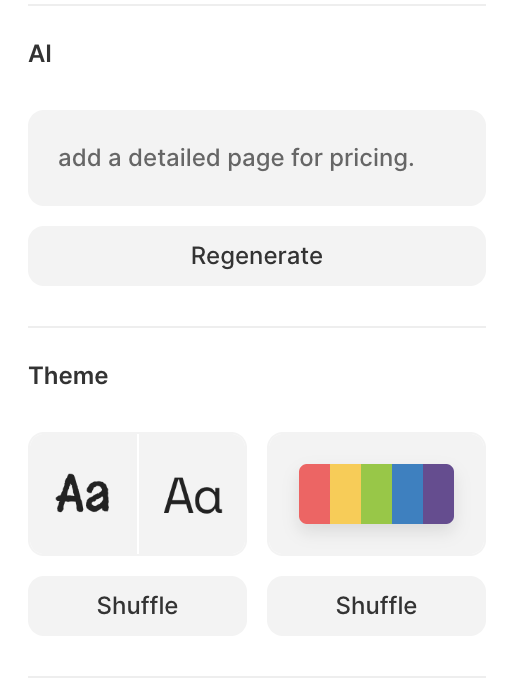
왼쪽의 ai 섹션에서 명령어를 입력하면 프레이머가 10-15초만에 디자인을 완성해준다.
나는 앱도 디자인이 되는줄 알았는데 그렇지는 않고 일반 홈페이지의 랜딩페이지 정도 수준을 생각하면 될 것 같다.


프롬프트 만드는 건 챗쥐피티 시켰다.
만들어진 프롬프트를 프레이머에 넣어주었다.

두둥
15초 만에 완성된 디자이너 포트폴리오 웹사이트
5분도 안걸려서 완성한것 치고는 괜찮다
이걸 완성본으로 사용해야겠다. 이런마음이 아니라 그냥 레이아웃이랑 느낌 참고하는 정도로 이용할수는 있을 것 같다.
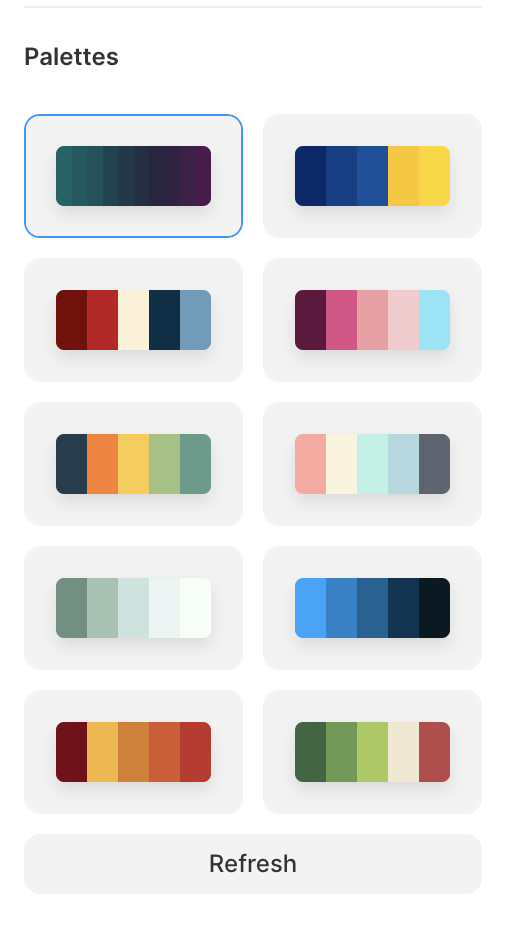
색상과 폰트를 전체적으로 바꾸면서 느낌을 볼 수 있고
디테일도 물론 수정이 가능하다


두번째로는 대충 이런 프롬프트를 넣고 시켜본 결과물이다
Design an app service that allows users to write daily journals. It should include the ability to record emotions and incorporate a calendar UI.
내가 원하는 결과물을 얻지 못했다.
아직 앱/디테일한 프롬프트를 알아듣고 디자인하는게 아니다
상단의 이미지도 오 생각보다 괜찮다고 생각했는데
유투브에서 예시로 한 레이아웃과 정확히 일치하는 디자인이더라. 아직은(?) 겹치는 레이아웃도 좀 많은 것 같다.
결론
지난 3개월한 ai툴이 갑자기 너무 급격하게 발전하는 느낌이라 배우고 공부할게 너무 많은 느낌이다..흑
지금 당장 이게 디자이너를 크게 위협하거나 대체할수 있을꺼라고 생각하진 않지만, 앞으로 계속 발전할것이라는 것을 염두해두며 커리어를 쌓아야겠다는 생각을 했다.
이번에 새로 구직을 하면서도 느꼈지만 소프트스킬의 중요성도 앞으로 계속 커질것 같다. 결국 어떤 부분은 기계나 ai가 크게 따라오거나 대체할 수준까지 올 수 있겠지만 진짜 인간만 할 수 있는건 대체하기가 힘들테니까..
잠재력이 있고 재미있는 도구라고 생각한다. 앞으로 어디까지 어떻게 더 발전할지 궁금하다.