이것에 대한 고민이 다시 필요할 때 다시 읽어보면 좋을 것 같아서 메모 겸 기록을 남긴다
인피니트 스크롤은 주로 sns나 커머스 쪽에서 많이 쓰이는 것 같아서 적용할 일이 있을지는 모르겠지만..
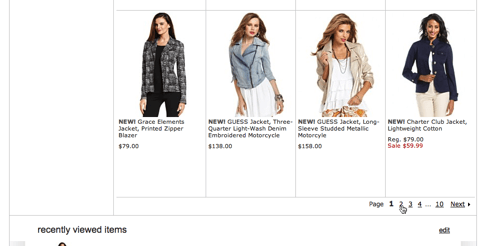
페이지네이션 방법

링크가 많으면 제품 목록을 탐색하는데 방해가 됨
더보기나 인피니트 스크롤에 비해 제품 목록을 훨씬 유저는 적게 탐색하게됨
상대적으로 결과의 첫 페이지에 더 많은 시간을 할애함
인피니트 스크롤 : 잘 구현되면 매끄럽고 끊김없는 경험을 제공할 수 있음.
유저는 보통 인피니트 스크롤이 구현된 사이트에서 가장 많은 제품을 탐색할 수 있음
그러나 첫 페이지에서 머무는 시간은 짧다. 전체 범주를 빠르게 유저가 훑을 수 있음
유저는 목록을 계속 스크롤링하고 개별 콘텐츠에 초첨을 맞추지 않는 경향이 있음
또한 인피니트 스크롤은 바텀 푸터에 대한 유저의 접근을 종종 방해하는데, 여기에 페이지 탐색, 콘텐츠, 고객 지원등에 대한 정보를 제공하는 경우가 있기 때문에 이것은 때때로 문제가 될 수 있음

더보기 버튼
유저가 어떤 페이지로 이동할지 묻지 않고 더 많은 결과를 보고싶니? 라고 묻는 디자인
일반적으로 유저들은 페이지 번호 링크가 있는 웹사이트보다 더보기 버튼이 있는 사이트에서 더 많은 제품을 탐색
그러나 추가 제품을 로드하려면 아직도 클릭이 필요하기 때문에(인피니트 스크롤보다 유저의 개입 필요) 유저들은 인피니트 스크롤일때 보다 개별 콘텐츠를 훨씬 자세히 탐색하는 경향이 있었음

그렇다면 어떤 로딩 방법을 사용해야 할까?
더보기 버튼은 페이지 링크 방식에서 사용된 문제를 해결했고, 인피니트 스크롤의 단점을 보완함. 그러나 이상적으로는 사용자의 상황에 따라 조정되어야 더 잘 작동함.
그리고 초기 로드시 몇개의 제품을 로드할 것인지, 더보기 버튼을 클릭했을 때 로딩 시간은 몇초로 할 것이며 몇개의 제품을 로드할 것인지를 서버의 부하 및 성능 최적화를 고려하여 설계해야함
그러나 역시 유저나 비즈니스 상황에 따라 이는 달라질 수 있다. 만약 고가 제품군인 가전제품이나 컴퓨터 등을 판매한다고 했을 때 인피니트스크롤(사용자가 개별 콘텐츠에 집중x) 방식보다는 페이지나 더보기 버튼이 나을 것이며
또한 뒤로 가기 버튼의 동작도 신중하게 고려되어야 함. 유저는 제품 리스트에서 개별 아이템을 확인하고 다시 리스트로 돌아가고자 할 때 해당 목록의 동일한 지점으로 돌아가야함.
의류나 소품 등 값이 대체적으로 저렴하고 유저에게 많은 상품의 선택 옵션을 제공하는 경우 더보기 혹은 경우에 따라 인피니트 스크롤이 나을수도 있다.
자세한 내용은 전문 링크에
https://www.smashingmagazine.com/2016/03/pagination-infinite-scrolling-load-more-buttons/